همانطور که میدانید گرویتی فرم یکی از بهترین و پیشرفتهترین فرمساز وردپرس میباشد که به همراه ماژولهای مختلف و انعطافپذیر ارائه میگردد. فیلد انتخابگر رنگ یکی از فیلدهایی است که در این فرمها جهت ثبت سفارش طراحی رابط کاربری و طراحی سایت به کار میرود. اگر بخواهید این فیلد را به فرم اضافه نمایید، میتوانید با دنبالکردن آموزش زیر این کار را انجام دهید.
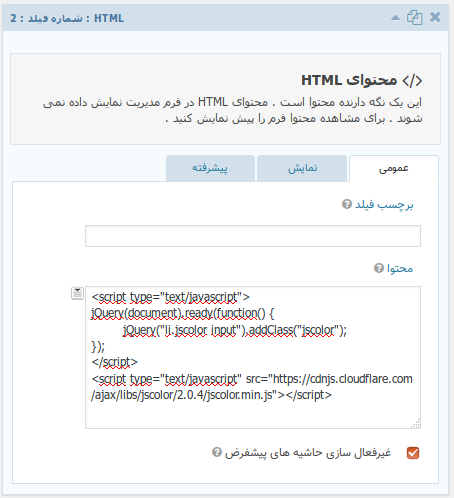
۱- طبق تصویر زیر یک فیلد HTML از قسمت “فیلدهای استاندارد” به فرمتون اضافه کنید و کد زیر درون این فرم بگذارید.
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery("li.jscolor input").addClass("jscolor");
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jscolor/2.0.4/jscolor.min.js"></script>
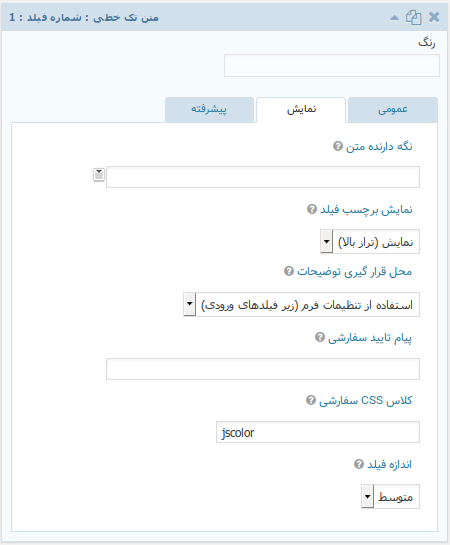
۲- پس از ایجاد فیلد HTML، حال یک فیلد متن تک خطی از “فیلدهای استاندارد” به فرمتون اضافه کنید و سپس مطابق تصویر زیر از تب “نمایش” این فیلد، مقدار “کلاس CSS سفارشی” را jscolor بگذارید.

پس از انجام مراحل بالا، فرم را ذخیره کنید تا فیلدها ذخیره شوند. حال در فرم خود، یک فیلد متنی دارید که تبدیل به انتخابگر رنگ شده است و کاربران شما میتوانند رنگ مورد نظرشان را از پالت رنگ انتخاب کنند. در صورتی که با خطا یا تداخل در نسخه جیکوئری مواجه شدید، از بخش Console در مرورگر میتوانید خطایابی کرده و مشکل را برطرف کنید.

نکات تکمیلی برای فیلد انتخابگر رنگ
۱- پیشنهاد میشود مطابق تصویر زیر از طریق الگوها (قاب ها) برای وارد کردن رنگ الگو، عبارت ****** را تنظیم کنید.

۲- پیشنهاد میشود یک رنگ پیشفرض هم تنظیم کنید تا فیلد مورد نظر هنگام نمایش به کاربر، رنگ از پیش تعیین شدهای داشته باشد. برای قراردادن رنگ پیشفرض هم مطابق تصویر زیر از تب “پیشرفته” رنگ مورد نظرتان را داخل قسمت داخل قسمت “مقدار پیشفرض” وارد کنید.
منبع : گرویتی فرم فارسی
